In the fast-paced world of creative projects, the feedback loop can either be a superhighway to success or a traffic jam of confusing emails, missed comments, and conflicting suggestions. Relying on scattered notes in a shared document or endless email threads creates friction, wastes time, and leads to costly revisions. The right design feedback tools transform this chaos into a streamlined, collaborative process. They centralize communication, provide clear context, and make tracking changes effortless.
This guide moves beyond simple feature lists to offer a comprehensive resource for finding the best platform for your specific needs. We'll explore 12 of the top solutions, from all-in-one project managers like ClickUp and ProofHub to specialized annotation tools like BugHerd and Pastel. Before diving into specific tools, it's worth considering the broader importance of feedback in enhancing any creative process.
For each tool, we provide an honest assessment of its strengths and limitations, ideal use cases, and practical implementation tips. You will find detailed breakdowns, screenshots, and direct links to help you make an informed decision. Whether you're a freelance designer needing to impress clients, a marketing agency juggling multiple projects, or a startup building a new app, this resource is built to help you find the perfect tool to refine your workflow, delight stakeholders, and ultimately, produce better work faster. We'll analyze platforms for every stage of the creative cycle, including:
- Live website and URL annotation: For direct feedback on published pages.
- Image and video proofing: To streamline reviews for visual assets.
- Interactive prototype feedback: Essential for UI/UX design refinement.
- Integrated task management: For platforms that connect feedback directly to actionable tasks.
1. ClickUp
ClickUp positions itself as an all-in-one productivity platform rather than a niche annotation tool. While it may seem like an unconventional choice for a list of design feedback tools, its strength lies in integrating the feedback process directly into a comprehensive project management ecosystem. This prevents feedback from becoming siloed and ensures that every comment is tied to an actionable task, deadline, and assignee.

Unlike standalone tools focused solely on visual markup, ClickUp allows teams to manage the entire design lifecycle, from initial brainstorming on Whiteboards to final approvals. You can attach mockups or live URLs directly to tasks and use the proofing feature to leave specific, assigned comments on images and PDFs. This makes it an ideal solution for agencies and in-house teams who need to connect feedback to broader project timelines and resource allocation.
Key Features & Use Case
- Proofing & Annotation: Add comments directly to images, videos, and PDFs. Assign comments to specific team members to turn feedback into trackable subtasks.
- Integrated Task Management: Link feedback directly to project tasks, sprints, and goals, ensuring nothing gets lost.
- Whiteboards: A collaborative space for mind-mapping and wireframing before the formal design process begins.
Pricing and Limitations
ClickUp offers a generous Free Forever plan with core features, while paid plans like Unlimited ($7/member/month) and Business ($12/member/month) unlock advanced features like unlimited storage and proofing.
The platform's biggest strength is also its main drawback. For freelancers or small teams needing a quick, simple tool for client annotations, ClickUp's extensive feature set can feel overwhelming and create a steeper learning curve. However, for teams already embedded in a project management workflow, it is a powerhouse. You can explore a deeper dive into how it stacks up as a creative project management software to see if it fits your team's broader needs.
Best for: Integrated teams wanting to embed design feedback directly within their project management workflow.
Website: https://clickup.com/
2. InVision
InVision is a veteran in the design collaboration space, renowned for transforming static design files into fully interactive, high-fidelity prototypes. Its primary strength is allowing stakeholders to experience a design as a near-final product, clicking through screens and navigating user flows. This moves the conversation beyond static visuals and into the realm of user experience, making it one of the most effective design feedback tools for usability testing.

Unlike tools that simply annotate images, InVision bridges the gap between design and development by simulating application behavior. Designers can add animations, transitions, and hover states, providing a rich context for feedback. This is invaluable for communicating complex interactions and securing buy-in from non-technical stakeholders who can now "feel" the product before a single line of code is written. The platform’s integrations with tools like Sketch and Photoshop also streamline the process of updating prototypes with new design iterations.
Key Features & Use Case
- Interactive Prototyping: Link static screens together with hotspots, animations, and transitions to create clickable, realistic prototypes.
- Real-time Commenting: Stakeholders can click anywhere on a prototype and leave threaded comments, creating a contextual feedback loop.
- Freehand: A digital whiteboarding feature for real-time brainstorming, wireframing, and collaborative sketching during the early ideation phases.
Pricing and Limitations
InVision offers a Free plan suitable for individuals working on a single prototype. The Pro plan ($7.95/user/month) unlocks unlimited documents and archiving. For larger organizations, custom Enterprise pricing is available.
The platform's focus on prototyping means it's less of a project management tool; feedback is contained within the prototype itself rather than being tied to broader project tasks. A key limitation is that clients and stakeholders can only comment, not directly edit designs. However, for presenting polished user experiences and gathering high-level usability feedback, InVision remains an industry standard.
Best for: Design teams and freelancers who need to present interactive prototypes and gather contextual user experience feedback.
Website: https://www.invisionapp.com/
3. Figma
While many know Figma as a powerhouse design and prototyping tool, its true strength lies in its inherently collaborative nature, making it one of the most effective design feedback tools available. Instead of exporting static images for review, Figma allows stakeholders to jump directly into the source file, leaving comments pinned to specific elements in real-time. This eliminates the back-and-forth of email chains and ensures feedback is contextual and immediate.

Unlike many tools that separate design from feedback, Figma unifies them into a single, seamless workflow. Designers can iterate on feedback as it comes in, and reviewers can see changes instantly without needing new versions. Its browser-based accessibility means anyone with a link can participate, breaking down barriers between designers and non-designers. This environment fosters a dynamic and efficient creative review process, reducing revision cycles significantly.
Key Features & Use Case
- Real-Time Commenting: Stakeholders can drop comments directly onto the design canvas, tag specific users, and resolve threads once feedback is addressed.
- Live Prototypes: Share interactive prototypes that allow users to provide feedback on flows and animations, not just static screens.
- FigJam: A dedicated online whiteboard for brainstorming, user journey mapping, and early-stage ideation before formal design begins.
Pricing and Limitations
Figma offers a robust Free plan suitable for individuals and small teams. Paid plans like Professional ($12/editor/month) and Organization ($45/editor/month) unlock features like unlimited projects, private plugins, and advanced design systems.
The main limitation is that its deep feature set can be intimidating for non-designers who only need to leave simple comments. Additionally, while the browser-based version is powerful, the mobile app has limited editing capabilities, making it more suited for viewing than on-the-go adjustments.
Best for: Design teams and stakeholders who want a unified, real-time environment for both creation and feedback.
Website: https://www.figma.com/
4. Miro
Miro is a visual collaboration platform that excels far beyond simple annotations. Its strength lies in its infinite online whiteboard, which provides a flexible space for the entire design process, from initial brainstorming to gathering contextual feedback. Unlike more rigid design feedback tools, Miro is built for the messy, non-linear nature of creative work, making it perfect for workshops, journey mapping, and collaborative wireframing sessions.

This platform allows teams to centralize artifacts like user personas, flowcharts, and high-fidelity mockups all in one place. Stakeholders can then add sticky notes, comments, and even vote on ideas directly on the canvas. This creates a rich, visual conversation around the design, which is invaluable for early-stage feedback where context and brainstorming are as important as specific UI tweaks.
Key Features & Use Case
- Infinite Canvas: A limitless board to map out entire user flows, diagrams, and mood boards, allowing for holistic feedback rather than isolated screen reviews.
- Real-time Collaboration: Multiple users can work on the board simultaneously, with features like comments, cursors, and embedded video chat to facilitate live design sessions.
- Extensive Template Library: Pre-built templates for wireframing, customer journey maps, and retrospectives help structure the feedback process.
Pricing and Limitations
Miro offers a capable Free plan with three editable boards. Paid plans like Starter ($8/member/month) and Business ($16/member/month) unlock unlimited boards, private board sharing, and advanced features.
The platform's unstructured, open-ended nature can be a double-edged sword. While it’s fantastic for ideation, it can become cluttered and disorganized for large-scale projects without diligent board management. For teams needing highly structured, version-controlled feedback on final designs, a more specialized tool might be a better fit.
Best for: Remote teams focused on collaborative brainstorming and early-stage visual feedback during design thinking workshops.
Website: https://miro.com/
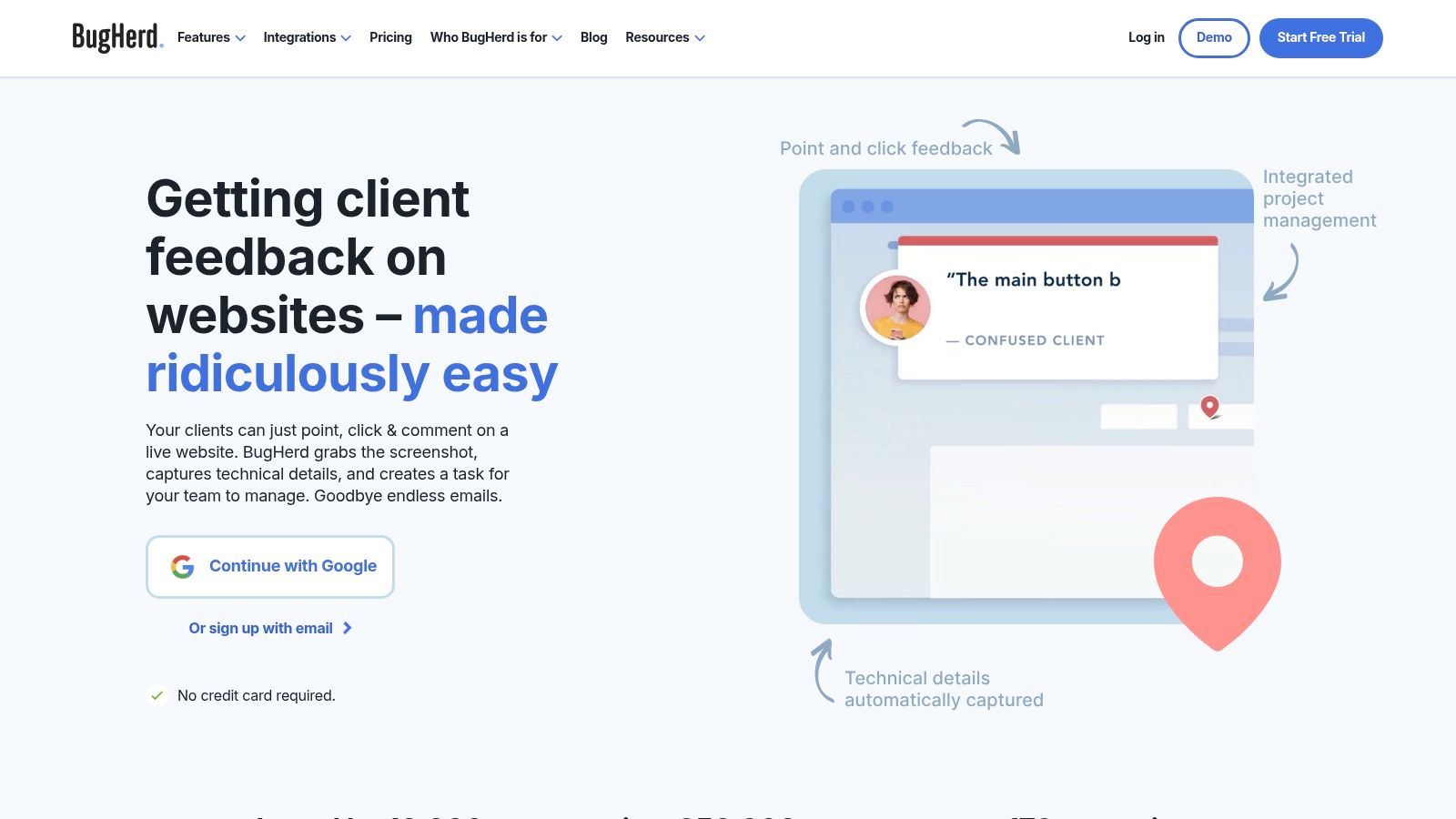
5. BugHerd
BugHerd carves out a specific niche in the design feedback tools space by focusing on simplicity and bridging the communication gap between technical and non-technical stakeholders. It acts like a transparent layer over your live or staging website, allowing clients and team members to point, click, and leave feedback directly on the page elements. This intuitive process removes the friction of taking screenshots, annotating them in another program, and emailing them back and forth.

Its core strength is the automatic capture of essential technical data with every piece of feedback. When a user reports a visual bug, BugHerd automatically records the browser, operating system, screen resolution, and even a screenshot of the element in question. This eliminates the endless back-and-forth where developers have to ask, "What browser are you using?" and makes the entire bug-squashing process dramatically more efficient, especially during the UAT (User Acceptance Testing) phase of a web project.
Key Features & Use Case
- On-Page Visual Feedback: Users pin feedback directly to HTML elements on a webpage, providing clear visual context for every comment.
- Automatic Technical Data Capture: Every report includes crucial metadata like browser, OS, and screen size, saving developers significant time.
- Kanban-Style Task Board: Feedback is automatically converted into tasks on a simple board, allowing teams to track progress from "To Do" to "Done."
Pricing and Limitations
BugHerd offers plans based on the number of users and projects, starting with the Standard plan at $39/month for 5 members. Higher-tier plans like Studio ($129/month) and Agency ($229/month) cater to larger teams and offer unlimited projects. A 14-day free trial is available for all plans.
The platform's primary limitation is its web-centric focus. It is not designed for providing feedback on static images, PDFs, or mobile app prototypes, making it less versatile than other all-in-one design feedback tools. It requires a browser extension for full functionality, which can be a small hurdle for non-technical clients.
Best for: Web design agencies and development teams needing an incredibly simple way for clients to report bugs and visual feedback on live or staging websites.
Website: https://bugherd.com/
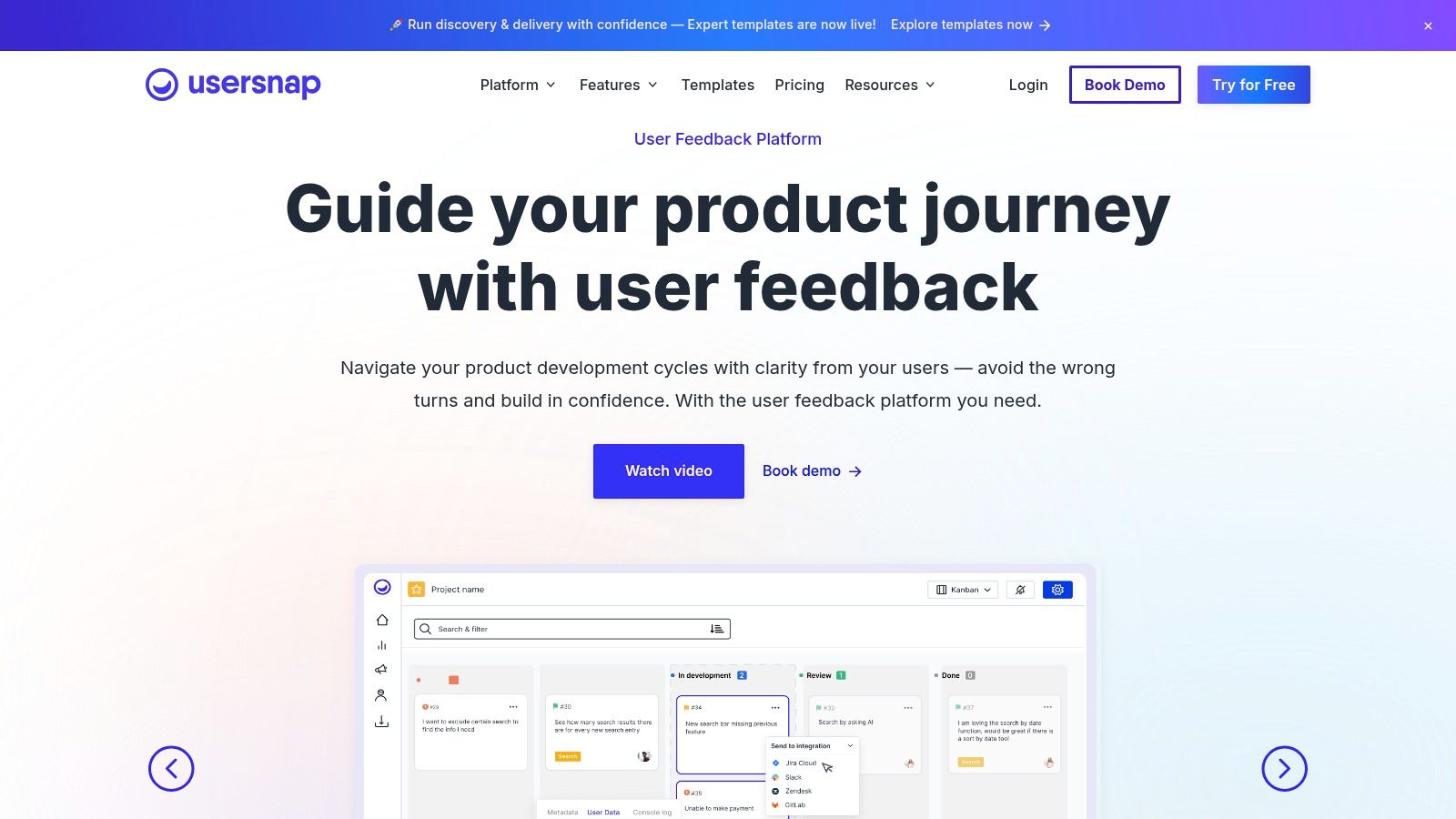
6. Usersnap
Usersnap carves out its niche by focusing on capturing user feedback and bug reports directly from a live website or application. Instead of just being an internal design feedback tool, it bridges the gap between the design team and the end-user. It empowers actual users to submit visual feedback, complete with screenshots and annotations, through a simple, customizable widget embedded on the site.

This approach is invaluable for post-launch optimization, user acceptance testing (UAT), and continuous improvement cycles. Its standout feature, session replay, provides context that a static screenshot can't. It allows developers and designers to see the exact user actions leading up to a bug report or feedback submission, eliminating guesswork and dramatically speeding up the resolution process. This makes it one of the most effective design feedback tools for SaaS and web app teams.
Key Features & Use Case
- In-Browser Screenshots & Annotations: Users can create annotated screenshots directly in their browser without needing any extensions, making feedback submission frictionless.
- Session Replay: Provides video-like recordings of a user's session to understand the context behind their feedback or bug report.
- Customizable Feedback Widgets: Create branded, non-intrusive widgets and feedback forms to match your site’s look and feel.
Pricing and Limitations
Usersnap offers several plans, starting with the Startup plan at $69/month, which includes core features for two projects. Higher-tier plans like Company ($129/month) and Premium ($249/month) add more projects, users, and advanced features. A 15-day free trial is available.
The platform's main limitation is that its strengths are geared more toward live product feedback than early-stage design mockups. Furthermore, some users find the CRM integration options limited, and the pricing model can become costly as client accounts count toward the total user limit. Honing your external communication is key to maximizing its value, and you can get tips from these client communication best practices.
Best for: Web and SaaS teams wanting to collect visual feedback and bug reports directly from end-users on live products.
Website: https://usersnap.com/
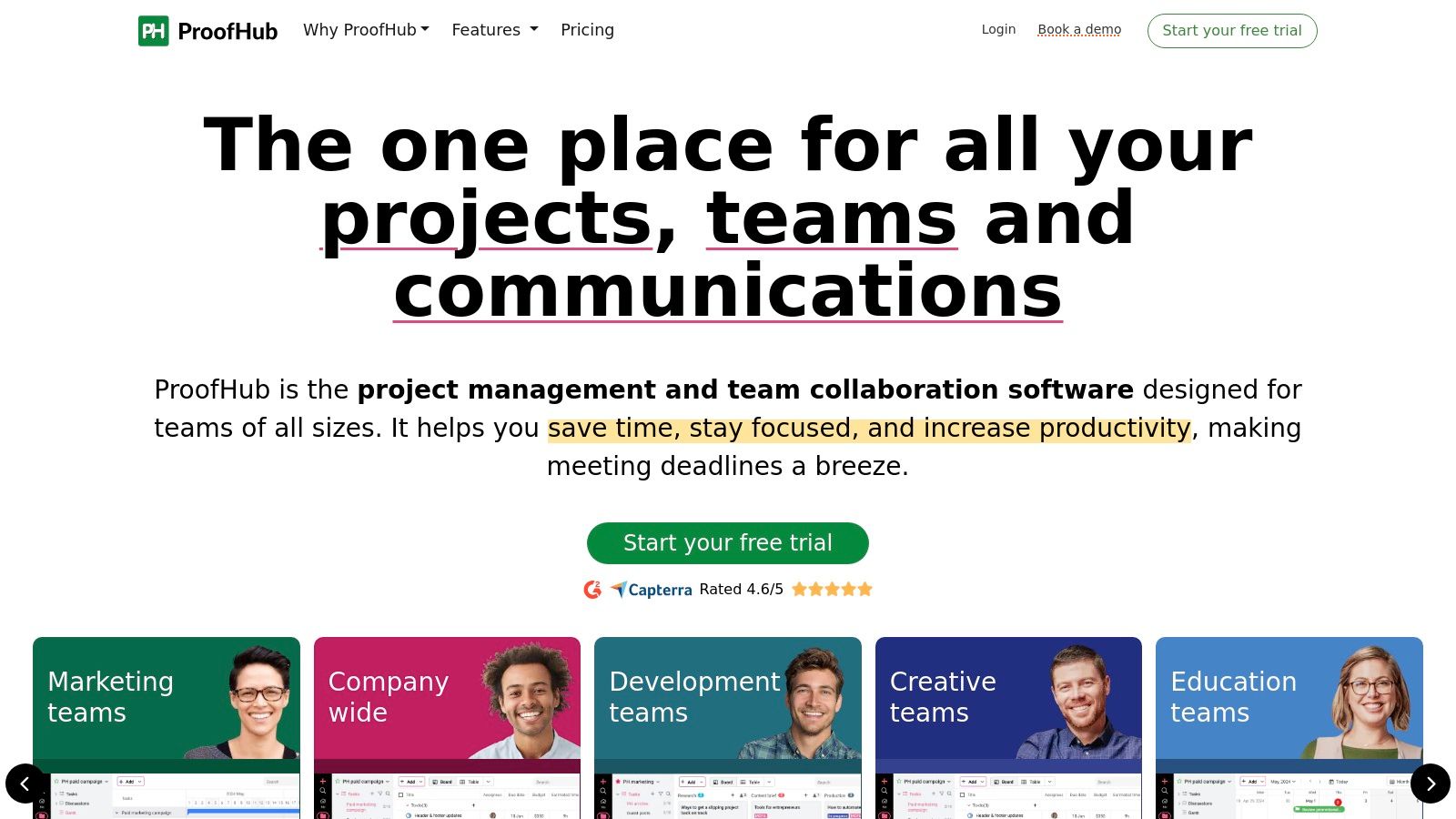
7. ProofHub
ProofHub is another strong contender in the all-in-one project management space, but with a distinct focus on simplifying collaboration and proofing. Instead of positioning itself as a complex system, it aims to be a central hub for all team communication and project assets. This makes its approach to design feedback less about intricate workflows and more about clear, direct communication on creative files.

Its online proofing tool is built directly into its file management system, allowing stakeholders to annotate designs, documents, and other creative assets with markup tools and threaded comments. The key differentiator is its flat-rate pricing and emphasis on bringing clients and external collaborators into the environment without per-user fees. This makes it one of the more accessible design feedback tools for agencies managing multiple client projects simultaneously.
Key Features & Use Case
- Online Proofing: Add comments, use markup tools like the pen and highlighter, and resolve feedback directly on designs and documents.
- Centralized Communication: In-app discussions and @mentions keep all conversations tied to specific tasks and files, preventing feedback from getting lost in emails.
- Multiple Project Views: Manage projects using Gantt charts, Kanban boards, or calendar views to align feedback cycles with project deadlines.
Pricing and Limitations
ProofHub offers a simple pricing model with an Ultimate Control plan at a flat rate of $89/month (billed annually) for unlimited users and projects. A limited Essential plan is available for $45/month.
The platform's primary drawback can be its limited third-party integrations compared to more established competitors. For teams deeply reliant on a wide ecosystem of apps, this could be a deal-breaker. However, for organizations seeking to consolidate their tools into a single, straightforward system, ProofHub offers an excellent balance of project management and creative review. You can see how it compares to other options as one of the best project management tools for creative agencies.
Best for: Agencies and teams looking for a flat-rate, all-in-one platform to manage client projects and centralize feedback.
Website: https://www.proofhub.com/
8. Redpen
Redpen champions simplicity in the often-cluttered space of design feedback tools. Its core philosophy is to provide the fastest way to get feedback on a visual, stripping away complex features in favor of a clean, drag-and-drop interface. This makes it an exceptionally low-friction tool, perfect for when you need quick, pointed comments without forcing clients or stakeholders to sign up for yet another platform.
Unlike comprehensive project management systems, Redpen focuses on one thing and does it well: real-time, single-image annotation. Users upload a design, share a link, and collaborators can start clicking and commenting instantly. Its standout feature is the elegant version control, which allows you to easily upload a new iteration and toggle between versions to see how feedback has been addressed. This direct comparison is invaluable for demonstrating progress and closing the feedback loop efficiently.
Key Features & Use Case
- Instant, No-Login Feedback: Reviewers can comment on designs immediately just by opening a link, removing significant barriers for busy clients.
- Simple Version Control: Upload new designs to the same project and easily switch between old and new versions to track changes.
- Real-time Commenting: See feedback appear live as team members or clients type, fostering a more collaborative review session.
Pricing and Limitations
Redpen's pricing is straightforward, with plans starting from 5 projects for $20/month. Higher tiers offer more projects, such as the 10 projects plan for $30/month and the 40 projects plan for $90/month.
The platform's strength in simplicity is also its primary limitation. It lacks integrations with project management tools like Asana or Jira and does not support feedback on live websites or videos. For complex projects requiring detailed task management, threaded conversations, or multiple file types, Redpen might feel too basic. However, for freelancers and agencies needing a dedicated, fast, and intuitive tool for visual sign-offs, it is an excellent choice.
Best for: Freelancers and small teams needing a lightning-fast way to get visual feedback from clients without account creation hurdles.
Website: https://redpen.io/
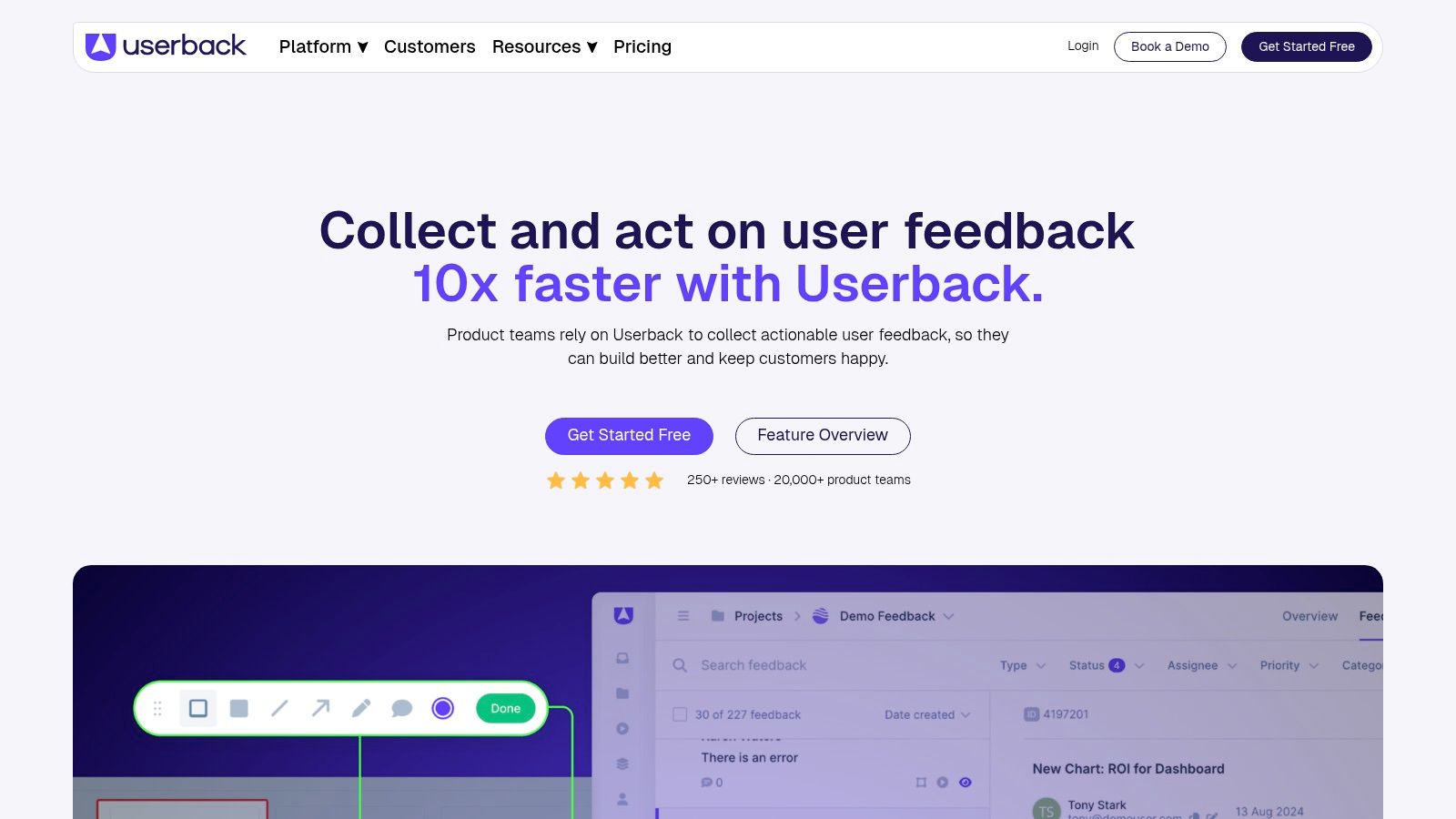
9. Userback
Userback excels at collecting feedback not just from internal teams but directly from end-users and clients on live websites and applications. It moves beyond simple static mockups by providing a customizable feedback widget that users can activate to report bugs or suggest improvements visually. This approach makes it one of the most effective design feedback tools for post-launch optimization and user acceptance testing.

What sets Userback apart is its ability to capture not just a screenshot but also crucial context like browser information, screen size, and console logs. Its session replay feature allows you to see the exact user actions leading up to the feedback submission, eliminating guesswork and dramatically speeding up the bug-fixing process. This makes it an invaluable tool for developers and UX designers who need to understand the why behind a user's comment.
Key Features & Use Case
- In-App Feedback Widgets: Embed a customizable button on your live site or app for users to submit annotated screenshots and video recordings without leaving the page.
- Session Replay: Watch a video replay of the user's session to understand the context of their feedback, making bug reproduction much easier.
- Project Management Integration: Feeds directly into popular tools like Jira, Slack, and Trello, turning user feedback into actionable development tasks.
Pricing and Limitations
Userback offers several tiers, with its Startup plan starting at $59/month for 10 users and its Company plan at $119/month for 15 users. A 14-day free trial is available for all plans.
The primary limitation is its user-based pricing model, where client accounts count toward your total user limit, which can become costly for agencies managing many projects. Additionally, the Slack integration is currently limited to a single channel per project, which may be restrictive for complex workflows.
Best for: Teams needing to collect detailed visual feedback and bug reports directly from live websites or applications.
Website: https://www.userback.io/
10. Pastel
Pastel excels at simplifying the feedback process for live websites, making it a go-to tool for web designers and agencies. Its core strength is allowing reviewers, including clients and stakeholders, to click anywhere on a live webpage and leave a contextual comment. This eliminates the confusion of referencing static screenshots that may not reflect responsive behavior or interactive states, positioning it as one of the most intuitive design feedback tools for web-based projects.

The platform generates a unique, shareable link for each project, or "canvas." Reviewers simply open the link, and they can start commenting immediately without needing to create an account or install any software. This frictionless experience is ideal for gathering input from non-technical clients. Beyond websites, Pastel also supports feedback on PDFs and image files, providing a centralized hub for all visual assets in a project.
Key Features & Use Case
- Live Website Commenting: Add comments directly onto live, interactive websites to review responsive designs, animations, and user flows accurately.
- Guest-Friendly Access: Share a simple link to collect feedback from anyone, removing login barriers for clients and external stakeholders.
- Automatic Ticketing: Every comment automatically becomes a ticket in a managed list, which can be integrated with tools like Trello, Jira, or Asana.
Pricing and Limitations
Pastel offers a Free plan for 1 canvas, ideal for freelancers testing the waters. Paid plans include Solo ($29/month) for individuals and Studio ($99/month) for teams, which unlock unlimited canvases and advanced integrations.
The primary limitation is its focus on web and static files, with limited direct integration into design tools like Figma or Sketch during the early design phase. While excellent for final reviews, it's less suited for in-editor collaboration. However, for agencies needing to streamline client approvals on staging or live sites, Pastel's simplicity is unmatched.
Best for: Web design agencies and freelancers who need a simple, client-friendly way to gather feedback on live websites.
Website: https://usepastel.com/
11. Filestage
Filestage is a dedicated online proofing platform designed to streamline the review and approval process for creative assets. It shines by offering a clean, intuitive interface that organizes feedback and eliminates chaotic email chains. Unlike broader project management systems, Filestage focuses squarely on the feedback loop, providing a centralized hub where reviewers can comment directly on videos, documents, designs, and audio files.

The platform’s strength is its structured workflow. Project managers can set due dates, automate reminders, and track the approval status of each file at a glance. This makes it an excellent choice among design feedback tools for agencies and marketing teams managing multiple projects with various external stakeholders. The side-by-side version comparison is particularly useful, allowing teams to instantly see if requested changes have been implemented correctly.
Key Features & Use Case
- Centralized Feedback & Annotation: Reviewers can add time-stamped comments on videos or precise annotations on static designs and documents.
- Side-by-Side Version Comparison: Compare two versions of a file to quickly verify that all feedback has been addressed.
- Structured Approval Workflows: Create clear review steps, assign stakeholders to each stage, and track overall project progress from a central dashboard.
Pricing and Limitations
Filestage offers a Free plan with limited projects and basic features. Paid plans like Basic ($49/month for the team) and Professional ($249/month for the team) unlock more projects, advanced security, and integrations.
The primary limitation is its focused nature; it doesn't manage budgets, timelines, or resources beyond the review process. The pricing structure is also geared more toward teams rather than individual freelancers, which might make it a costly option for solo creatives. However, for organizations looking to perfect their creative project workflow, Filestage provides a powerful, specialized solution.
Best for: Agencies and marketing teams needing a robust, structured system for client and stakeholder approvals.
Website: https://filestage.io/
12. GoVisually
GoVisually is a dedicated online proofing platform designed to simplify how creative teams and agencies gather feedback and secure approvals. Unlike broader project management tools, its focus is squarely on the review process itself. It provides a centralized, easy-to-use space for clients and stakeholders to leave precise visual feedback on everything from static designs and multi-page PDFs to videos, eliminating confusing email chains and ambiguous comments.

The platform’s strength is its simplicity and client-friendly interface. You can share designs via a secure link, and reviewers can start annotating immediately without needing to create an account, which dramatically reduces friction. This makes it one of the most effective design feedback tools for agencies and freelancers who need a professional, yet straightforward, way to collaborate with external partners who may not be tech-savvy.
Key Features & Use Case
- Visual Annotations: Add pinpoint comments, draw, and highlight directly on designs, GIFs, and video frames to provide clear, contextual feedback.
- Effortless Sharing & Approvals: Invite reviewers with a simple link and manage multiple versions. A clear "Approve Design" button formalizes the sign-off process.
- Integrations: Connects with tools like Adobe Creative Cloud, Asana, and Zapier to automate workflows and sync feedback with existing project management systems.
Pricing and Limitations
GoVisually offers a Solo plan starting at $25/month for one user, with team plans like Team ($62/month for 5 users) and Agency ($125/month for 10 users) available. There is no free plan, only a free trial.
The primary limitation is its specialized nature. While excellent for proofing, it doesn't manage the broader project lifecycle, such as task assignments or timelines, outside of the review process. For teams needing a simple, powerful tool focused purely on feedback and approvals without the complexity of a full project management suite, GoVisually is a top-tier choice.
Best for: Agencies and freelancers needing a simple, client-friendly platform for visual proofing and approvals.
Website: https://govisually.com/
Design Feedback Tools Feature Comparison
| Tool | Core Features ✨ | User Experience ★★★★☆ | Value Proposition 💰 | Target Audience 👥 | Unique Selling Points 🏆 | Price Point 💰 |
|---|---|---|---|---|---|---|
| ClickUp | Task mgmt, real-time collaboration, whiteboards | Comprehensive, customizable UI | All-in-one project mgmt & collab | Design teams, project managers | Integrates with many tools, whiteboards | Moderate to high |
| InVision | Interactive prototyping, real-time feedback | Smooth presentations & communication | Enhances design communication | Designers, stakeholders | Interactive prototypes & Freehand | Moderate to high |
| Figma | Real-time design collaboration, FigJam | Cloud-based, accessible everywhere | Seamless collaborative design tool | Design teams, remote workers | Broad design tasks & strong community | Freemium + paid tiers |
| Miro | Infinite canvas, real-time brainstorming | Flexible, versatile | Visual collaboration & ideation | Cross-functional teams | Visual workshops, multiple integrations | Freemium + paid tiers |
| BugHerd | On-page annotations, automatic tech data | Easy bug reporting | Simplifies dev-design communication | Web developers, QA teams | Visual feedback on live pages | Low to moderate |
| Usersnap | In-browser screenshots, session replay | Direct user feedback & UX insights | User-driven bug & feedback reports | Web & SaaS teams | Session replays & customizable forms | Moderate |
| ProofHub | Task mgmt, online proofing, time tracking | Centralized project oversight | All-in-one project & feedback tool | Creative agencies, teams | Online proofing + multiple view modes | Moderate |
| Redpen | Real-time commenting, version control | Simple, no account needed | Quick design feedback | Freelancers, small teams | No reviewer account required | Low |
| Userback | In-app feedback, session replay | Direct user insights & brand fit | Visual feedback & bug tracking | Web teams, SaaS | Brand-customizable widgets | Moderate |
| Pastel | Live site commenting, shareable links | Easy collaboration, no accounts | Streamlined live feedback | Agencies, web teams | Comment on live websites & files | Moderate |
| Filestage | Centralized feedback, version comparison | Organized review workflow | Efficient approval process | Larger creative teams | Side-by-side version comparison | Higher-end pricing |
| GoVisually | Visual annotations, secure client sharing | Simple approval workflows | Fast feedback & approvals | Design teams, clients | Secure links + checklist approvals | Moderate |
Choosing the Right Tool to Elevate Your Designs
Navigating the landscape of design feedback tools can feel overwhelming, but as we've explored, the core objective is simple: to streamline communication and elevate the quality of your creative output. The journey from a promising concept to a polished final product is paved with iterations, and the right tool acts as the critical infrastructure for that journey. It transforms a potentially chaotic process of scattered emails, ambiguous comments, and lost-in-translation notes into a structured, centralized, and actionable workflow.
We've covered a wide spectrum of solutions, from all-in-one project management powerhouses like ClickUp and ProofHub to highly specialized visual feedback platforms like Pastel and GoVisually. We've seen how tools like Figma and InVision integrate feedback directly into the design environment, while others like BugHerd and Usersnap excel at bridging the gap between design, development, and quality assurance by focusing on live websites. Each tool offers a unique approach, underscoring the most important takeaway: there is no single "best" design feedback tool for everyone.
How to Make Your Final Decision
The ideal choice hinges entirely on your team's specific context. Before you commit to a subscription, step back and evaluate your internal processes. A structured self-assessment is the most effective way to filter your options and find the perfect match.
Consider these critical factors:
- Team Structure and Size: A small, agile startup might thrive with a simple, fast tool like Redpen. A larger agency juggling multiple clients and complex projects may need the robust client portal features of a platform like Filestage or the comprehensive task management of ClickUp.
- Project Type: Are you primarily reviewing static images and PDFs, or do you need to annotate live, interactive websites? Your answer will quickly narrow the field, pushing you toward either a visual-centric tool like GoVisually or a live-site annotation specialist like Userback.
- Technical Proficiency: Evaluate the technical comfort level of all stakeholders. Will clients, project managers, and other non-designers be providing feedback? If so, prioritize tools with an intuitive, user-friendly interface like Pastel to minimize the learning curve and encourage adoption.
- Integration Needs: No tool exists in a vacuum. Consider how a new platform will fit into your existing software stack. Does it need to connect with Slack for notifications, Jira for issue tracking, or Adobe Creative Cloud for design files? Prioritize tools that offer seamless integrations to avoid creating data silos.
- Collaboration Style: Does your team work synchronously, often collaborating in real-time? A virtual whiteboard like Miro might be essential. Or, is your team distributed across time zones, relying heavily on clear, independent communication? In that case, the structured, asynchronous nature of many of these tools is a significant benefit. To further explore how such solutions can streamline your team's workflow, consider looking into a comprehensive guide on asynchronous collaboration tools.
Implementing Your New Tool for Maximum Impact
Once you’ve made a selection, successful implementation is key. Don't just introduce the tool; champion its adoption. Start with a pilot project to work out any kinks and establish best practices. Create a simple one-page guide for your team and clients outlining how to provide effective feedback using the new platform. By setting clear expectations and demonstrating the value of centralized, visual feedback, you ensure the tool becomes an asset rather than just another subscription.
Ultimately, investing in one of these powerful design feedback tools is an investment in clarity, efficiency, and quality. By eliminating ambiguity and creating a single source of truth for creative reviews, you empower your team to spend less time deciphering feedback and more time doing what they do best: designing incredible experiences.
Ready to bring your meticulously reviewed designs to life? Creativize connects you with a network of vetted, local creative professionals who can execute your vision with precision and flair. Move seamlessly from feedback to final production by finding the perfect talent for your project today on Creativize.

